久しぶりにAmazonアソシエイト関連の記事を紹介します。Amazon Publisher Studioという新機能が追加されていたので、使い方を交えてどのような機能なのかを説明したいと思います。
Amazon Publisher Studioとは?
Amazonアソシエイトについては、キーワード無双&NEOノンバト手法から撤退した後、殆ど何も行っていない状態でしたが、何やら便利そうな新機能が追加されていたので使ってみました。
この機能は、アマゾンアソシエイトの管理画面にログインすることなく、自分のサイトを閲覧しながらいつでもアフィリエイトリンクを生成/追加することができる機能です。
しかし、Amazon Publisher Studioの一番のメリットは自分が投稿した画像に対してもリンクが貼れるようになったという点でしょう。
例えば、自分で購入した家電製品をレビューした際、自分で撮影したその家電の写真に対してアフィリエイト用のリンクを設定することが可能となります。
利用方法にもよりますが、今までとは違った切り口でアマゾンの商品を紹介することができるので、クリック率やCV(コンバージョン)率の上昇が期待できそうです。
Amazon Publisher Studioの使い方
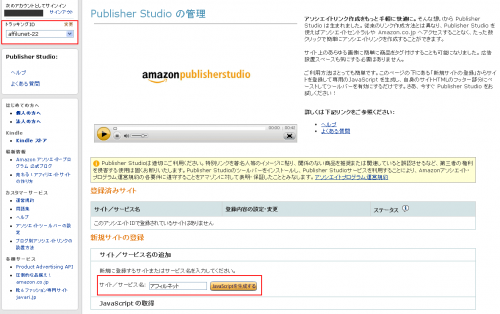
まずは管理画面にログインします。普段利用しているトラッキングIDを利用してもかまいませんが、どのサイトから収益が上がっているかが分からなくなるので、そのサイト専用のトラッキングIDを発行しておいたほうがいいですね。というわけで、今回は新たにアフィるネット用のトラッキングIDを発行してみました。
IDを発行した後、上部のメニューに表示されている「Amazon Publisher Studio(beta)」をクリック。設定画面を表示させます。
登録の手順としては、まず最初に「新規サイトの登録」を行なってください。サイト/サービス名の追加欄にサイト名等を入力して「JavaScriptを生成する」ボタンをクリックします。
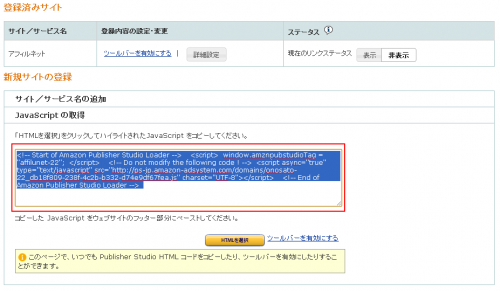
すると、そのサービス名(サイト)用の専用タグが発行されますので、こちらをコピー。自分が管理しているサイトのフッター部分にソースを貼り付けます。
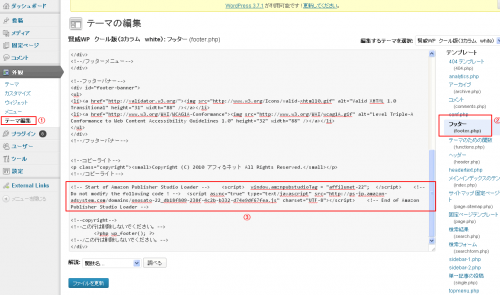
私はブログをWordpressで管理しており、尚且つテンプレートは賢威を利用しています。なので、管理画面からテーマの編集を行い、フッター部分にソースを貼り付けました。
ソースの貼り付けに関しては、管理しているサイトが静的なHTMLサイトであっても、手順や貼り付ける位置は同じです。基本的には終了タグの</body>の上辺りに貼り付けておけばOKです。他の場所にも設置しても動作はするみたいですが、サイトの読み込み速度が遅くなってしまう可能性があるようです。
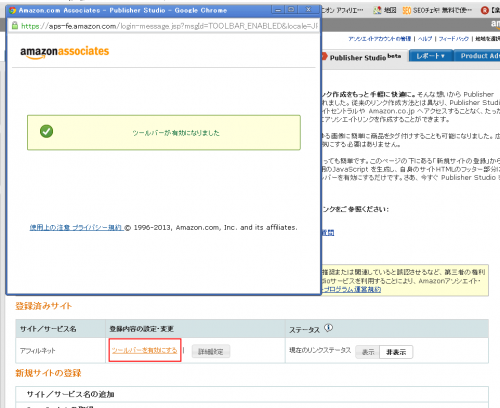
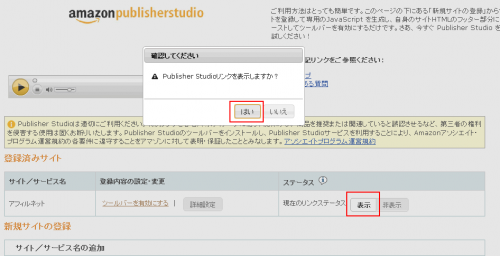
ソースを貼り付けてHTMLを更新した後、Amazon Publisher Studioの管理画面へ戻ります。先ほど追加したサイト名/サービス名の欄に、「ツールバーを有効にする」というリンクがるので、こちらをクリックします。
リンクをクリックすると、ツールバーが有効になったというメッセージが表示されます。
ツールバーを有効にした後、「ステータス」も「表示」に切り替えておきます。ステータスを「非表示」にしている状態では、アフィリエイトリンクが表示されません。
これで下準備は完了です。先ほどソースを貼り付けた管理サイトを更新した後、確認を行ってみます。
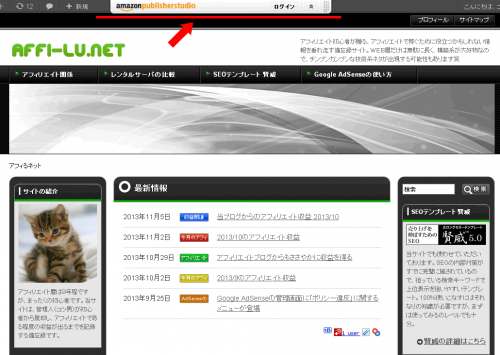
サイトの上部に何やらツールバーが表示されるようになっているはずです。「ログイン」ボタンを押して、Amazon Publisher Studioが利用できる状態にしてください。
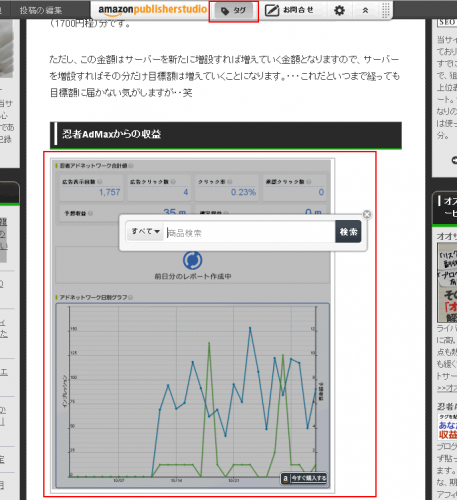
ログインすると、「タグ」や「お問い合せ」といったボタンが表示されるようになりますので、その中の「タグ」をクリックします。
タグをクリックすると、「ページモード」と「シアターモード」の二つのタグ発行機能が表示されますが、とりあえずはページモードでやったほうがわかりやすいので、そちらを選択します。
次に、タグ発行モードの状態で、アフィリエイトリンクを貼りたい画像をクリックします。すると、商品の検索窓が出現しますので、紹介した商品名を記入して「検索」ボタンを押します。
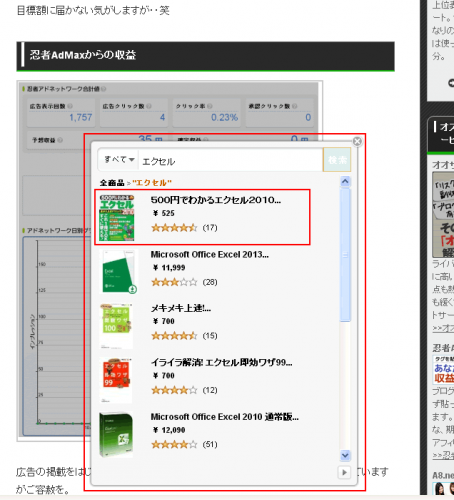
グラフの画像ということで、適当にエクセル関係の書籍のリンクを張ってみることにします。検索窓に「エクセル」と入力して、表示された商品の画像かタイトルをクリックします。
すると、画面の右上に「画像にタグ付けしました」と表示され、該当の画像の右下付近に「今すぐ購入する」というタグが付加されているのが分かります。このタグの上にマウスを持っていくと・・・
こんな感じで、アフィリエイトリンクが画像の上に表示され、そこから買物を行うことが可能となります。フェイスブックでフォローしたり、ツイッターで情報をつぶやくことも可能です。
WordPress側や静的なHTML側になんらかの手を加える必要も無く、自動的にアフィリエイトのタグが発行されます。これは凄い・・・!
私の例で言うと、当ブログからのアフィリエイト収益 2013/10で投稿したグラフの画像に対してリンクを貼っています。グラフ画像の右下付近に「今すぐ購入する」というボタンが出現していると思います。
さて、そろそろお気づきかもしれませんが、アフィリエイト用のリンクが非常に小さい(目立たない)ですね。これはAmazon側もわざと行っていることで、より自然な形でサイトにアフィリエイトリンクを埋め込むための機能としても、Amazon Publisher Studioを提供しているようです。
アフィリエイト用のリンクが目立たないということで、「クリック率もCV率も下がるんじゃね?」と感じる方も多いと思いますが、それも見せ方に拠る所が大きいので、一概にそうとは言えないでしょう。
まだベータ版なので、今後色々と機能が追加されていくことが予想されます。現状ではスマートフォンに対応していないのですが、ヘルプには今後対応予定と書かれていましたので、どの様に機能が強化されていくのか楽しみですね。
Amazon Publisher Studioに関する補足
少し気になったので調べてみたのですが、サイトの上部に表示されるAmazon Publisher Studioの管理ツールバーは、自分以外のPC(ブラウザ含む)で確認した場合は表示はされていませんでした。他の閲覧者にツールバーが見えてしまうのは少し不恰好かなと思っていたのですが、さすがのAmazon、ちゃんと考えてます。
他にも何か気付いた点があれば、随時追加していきます。










コメント
非常にわかりやすく大変参考になりました。ど素人には大変わかりやすいです。今後も色々と参考にさせて下さい。
zukzuk22さま、コメント頂きましてありがとうございます。
なるべく分かりやすい記事にしようと考えながら作成していますので、そう言って頂けると嬉しいです。
文章がメインのブログではありますが、要所でまた画像を使った記事を書いていけたらと思います。
サイト/サービスの窓枠部分には何と入力すればいいのでしょうか。
自分のブログ名ですか、ブログサイトですか、アフェリエイトで
いいのでしょうか。
コピーしたjavascriptをウェブサイトのフッター部分にペースト
してください。これは自分のブログ先へ移動して行うのでしょうか。
コピーとペーストのやりかたを簡単に説明していただけないでしょうか。
難しくて困っております。お願いいたします。
金城さま、お返事が遅くなりまして申し訳ありません。
サイト/サービスの窓枠部分には、分かりやすくするために貼り付けるサイトの名前を入れるようにしたほうが良いと思います。
そして、コピーしたjavascriptは自分のブログへ移動して、ソースを編集する形で貼り付ける必要があります。
Seesaaブログであればデザイン→コンテンツから自由記述欄を新たに追加して、そこにソースを貼り付ける形です。
ライブドアブログの場合は、ブログ設定→デザイン/ブログパーツ設定の項目にある「PC」をクリックし、ブログパーツの追加画面から「フリーエリア」を追加して、そちらにソースを貼ります。
ただ、Amazon Publisher Studio自体他の無料ブログで利用したことが無いので、上記の方法で正しく動作するかは確認しておりません。
検索で調べた限りでは、問題なく動作する様ですが、一部のブログ(アメブロ)等では動作しないかもしれません。