私はなにかしらのサイトを作成する場合は、ほぼWordpressで構築します。理由は沢山ありますが、設置が簡単であり、豊富なプラグインを利用した強力なカスタマイズも可能で、SEO的にも有利だからです。SEOに関しては、無条件で強くなるというわけではありませんが、これもプラグインを利用したカスタマイズで強化することが可能なため、SEO上で有利なサイトに仕上げることが可能となります。
そしてそのWordpressで現在使用しているテーマが、このブログでも何度か紹介している賢威です。この賢威には、デフォルトで自動的にサイトマップを作成してくれる機能が付いているのですが、標準でそのままサイトマップページを使っていると、サイトマップページのURLが、以下の画像のように、「http://www.○○○○○.com/?sitemap」といった感じで、「?」マークが勝手にくっついてきます。
これだとなんだか収まりが悪いというか、気持ちが悪いので(笑)、?を無くした形に変更します。
こんなかんじです。
ちなみに、この方法は賢威のマニュアルにも書かれています。テンプレートを導入して、できればやっておいた方が良い施工だという、開発者からのメッセージかもしれませんね。
まずはサイトマップページを作成
ここからは例の如く画像入りで。
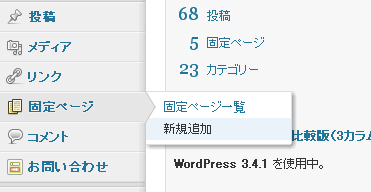
WordPressの管理画面に入り、メニューから「固定ページ」→「新規追加」から、ページの作成画面に進みます。
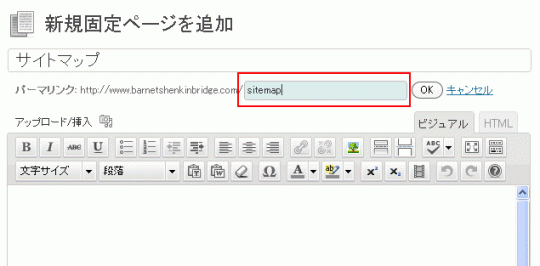
ページのタイトルはサイトマップとしていますが、ここに関してはなんでもかまいません。
画像の赤枠で囲っているパーマリンクを「sitemap」に変更して、OKボタンを押します。
デフォルトでは入力したタイトル文字がそのまま入っていると思います。
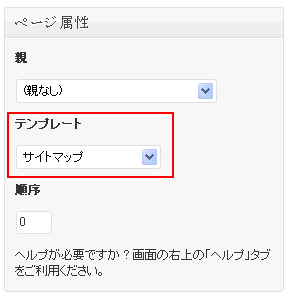
投稿画面の右下辺りに、ページ属性をいじくる項目があるので、「テンプレート」の項目で「デフォルトテンプレート」と表示されている箇所をクリックして、「サイトマップ」を選び、公開設定の「更新」を押してページを公開します。
サイトマップへのリンク先の変更
この時点で、ページのメインメニュー部分に「サイトマップ」の項目が出現しますが、ヘッダーの右上部分にある「サイトマップ」のURLが、/?sitemap のままなので、こちらのURLを先ほど作成したサイトマップページへのリンクに変更します。
メニューの「概観」から「テーマ編集」をクリックします。
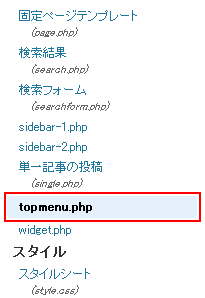
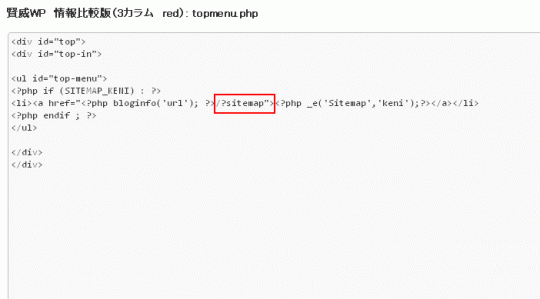
テンプレートの項目の中にある「topmenu.php」をクリックします。
赤枠で囲った部分の「/?sitemap」となっている箇所を、「/sitemap」に変更します。?マークを削除するだけでOKです。
ヘッダー右上の「サイトマップ」をクリックして、リンク先のURLが「/sitemap」となっている事を確認します。
これで作業は終わりですが、もう一箇所だけ、目には見えない部分でまだ「/?sitemap」の表記が残っています。こちらもできれば変更しておいた方が良いんじゃないでしょうか。
メニューの「概観」から「テーマ編集」をクリックします。
テンプレートの項目にある「ヘッダー(header.php)」をクリックします。
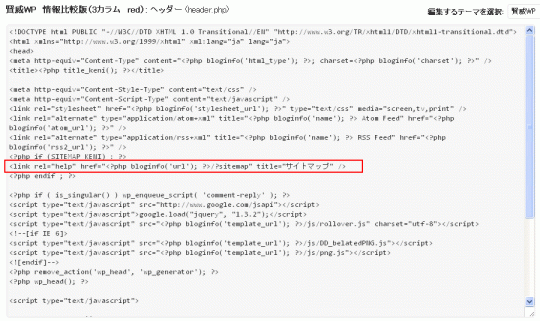
赤枠で囲っている箇所の中に、「/?sitemap」と記述されている場所があるので、この箇所を「/sitemap」に書き換えます。?マークを削除するだけですが、念のためこのソースの部分をメモ帳に保存する等して、バックアップは取っておいてください。
この<link>タグの中の変更は、表では直接は見えない箇所になるのですが、Googleに対してアピールする部分でもありますので、念のため変更しておいたほうがいいと思います。
補足
今回、URLから「?」マークを外してURLを正規化しましたが、これはパーマリンクの設定によっては、「/sitemap/」という風に、URLの終わりに「/(スラッシュ)」を付ける形もあります。パーマリンクの設定がカスタム構造や投稿名になっている場合は、このスラッシュが必要になってきます。
ちなみにこの「/」ですが、正式には「トレイリングスラッシュ」と呼びます。あっても無くてもどっちでもいい代物なのですが、詳しくは海外SEO情報ブログの鈴木さんの記事が詳しいです。
URLの終りに「/」(スラッシュ)は必要?、不要? |海外SEOブログ
trailing slash (トレイリングスラッシュ)|これは備忘録