久々に賢威関連の記事です。賢威6.0の発売も決定され、SEOテンプレートとしての地位を固めつつある賢威ですが、色々とカスタマイズが可能なのも賢威の素晴らしいところです。
初期の状態をそのまま使っても十二分に効果がありますが、やっぱり色々とカスタムして自分好みのサイトに育てていきたいというのが心情です。今回はその賢威に、便利な「画像付き+続きを読む」を表示させるプラグイン、Thumbnail for Excerptsを有効化させるための記事となります。
Thumbnail for Excerptsは、その記事の一番最初にある画像を自動的に表示してくれる便利なプラグインなのですが、通常、Thumbnail for Excerptsを有効化しただけでは正しく表示されません。
使用しているテンプレートの
<?php the_content(); ?>
この部分を
<?php the_excerpt(); ?>
この記述に変更する必要があります。しかしながら、賢威のテンプレートは、内部が色々といじくられてますので、
<?php the_content(); ?>
この記述が少し変更されているのです。以下に変更する箇所を説明していきます。
テーマを編集する
賢威テンプレを有効化している場合で話を進めます。Wordpressにログインし、外観→テーマ編集と進みます。テーマ編集画面の右側に、「メインインデックスのテンプレート (index.php)」があるので、その名称をクリックします。
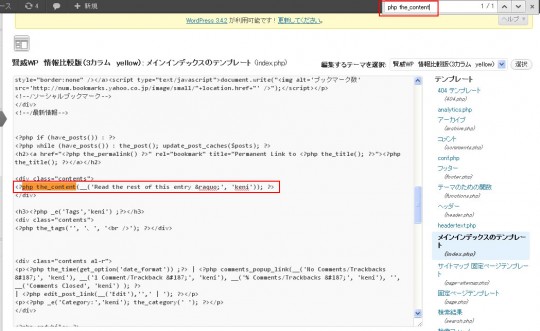
その後、ブラウザの文字検索機能を使って、「php the_content」の文字列を検索します。
画像はGoogle Chromeでの検索の場合です。賢威テンプレートの中ほどに、
<?php the_content(__('Read the rest of this entry »', 'keni')); ?>
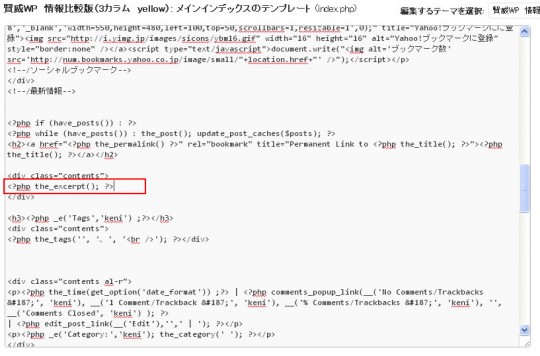
という記述があります。この記述を以下に変更します。
<?php the_excerpt(); ?>
変更後のソースは以下の様になります。注意点として、前後にある<div>要素は消さないように気をつけてください。

「ファイルの更新」を押してテンプレートを保存します。これで賢威テンプレへのThumbnail for Excerptsの有効化は完了です。TOPページへ戻って、プラグインが有効になっているかを確認してみてください。
Thumbnail for Excerptsの見栄えをかっこよくする
現在このブログでも行なっているちょっとしたカスタムになりますが、先程変更した
<?php the_excerpt(); ?>
この記述の部分を、私は以下の用にして使用しています。
<?php the_excerpt(); ?> <?php $values = get_post_custom_values("image_thumb"); $imgSrc = $values[0]; ?>
<?php if ($imgSrc != ”) : ?>
<p><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">»<?php the_title(); ?>の続きを読む </a></p>
<?php endif; ?>
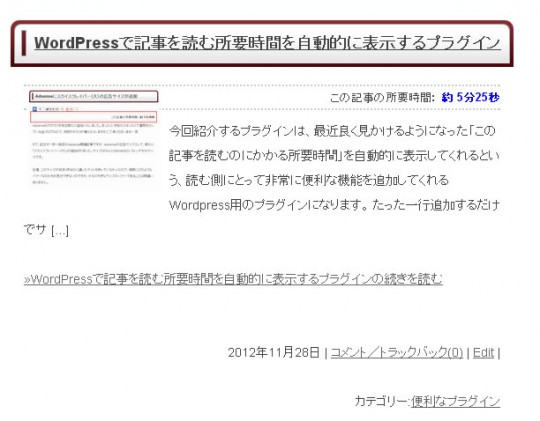
この記述に変更した後、プラグインの「WP Multibyte Patch」を有効化してください。すると、現在の当ブログのように、見栄えを変更する事が出来ます。
私は「タグ」に関しての記述を削除しているので、このような見栄えになっています。後は所要時間を表示するプラグインも使っているので、この時間を表示させたい場合はWordPressで記事を読む所要時間を自動的に表示するプラグインを参照してください。(少しデザインがバグってますが汗)
賢威は他にも様々な改造を施すことができるSEOテンプレートなのですが、私自身もまだ完全に使いこなせていないので、勉強の意味も含めて、今後もこのような記事をリリースしていきたいと思います。