見出しの通りとなりますが、当サイトや他のブログ作成の際にもお世話になっている、「賢威」の最新バージョンがリリースされました!発表されたのは去年の28日だったので、更新のネタにするのが少し遅くなってしまったのですが、正月休みでボケーとしていた寝ぼけた頭をゆすり起こして、今回の記事を更新しております(笑)。
ちなみに、仕事始めは明日7日からとなりますが、作業の勘を取り戻す意味もこめて、本日更新しておきます。私はアフィリエイトを含めたブログの更新も仕事の一部と考えておりますので、前倒しで更新を行ないたいと思います。w
SEOテンプレート 賢威とは?
SEOテンプレートとして、賢威はかなり有名なので、名前だけでも聞いたことがあるという人も多いと思いますが、代表的な特徴をいくつか紹介したいと思います。
- 全部で1400パターン以上もある豊富なデザイン
- 極限まで最適化済みの内部施工
- SEOと動画マニュアルが充実
- サポートフォーラムの充実
- バージョンアップも無償で提供
- 狙ったキーワードで有利になれる
- アクセスアップの大きな手助けになる
最強のSEOテンプレート「賢威5.0」のページでは、さらに詳しい内容を書いていますので、こちらも併せてご覧下さい。今回紹介するのは、この賢威5.0がバージョンアップした「賢威6.0」となります。
賢威6.0をさっそく使ってみた
さっそくですが、まずはサテライトサイトに賢威6.0を使ってみました。ちなみに、サテライトサイトはあまり作るつもりは無かったのですが、パワーサイトレベルまで研磨したサテライトサイトならまあいいかな?と思い、今年はサテライトサイトも10サイト程作る方針にしました。自演リンクが目的ではなく、サテライトサイトからもアフィリエイト収益を得ることが目的です。
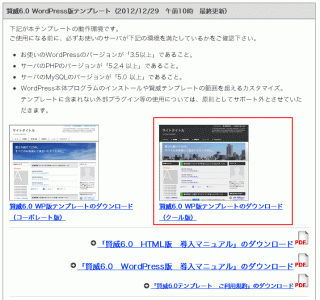
・・・と、またまた話が脱線してきたので、話を進めます。賢威6.0は、賢威のサポートページよりDLすることができます。
WordPressの「クール版」を使ってみることにします。zipファイルでダウンロードできます。
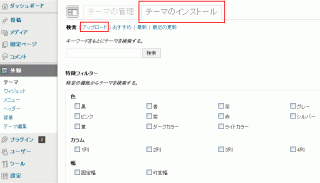
予めインストールしておいたWordpressにテーマをインストールします(Wordpressのバージョンは最新の3.5を利用)。外観⇒テーマと進み、「テーマのインストール」をクリックして、「アップロード」より賢威6.0をインストールします。
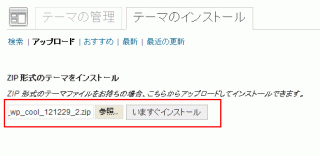
zipファイルをそのままアップロードできますので、賢威6.0のzipを参照して、「今すぐインストール」を押して次の画面に進みます。
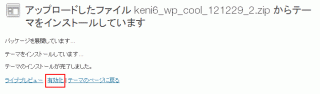
インストールが完了したら、「有効化」を押してテンプレートを有効にします。
テーマを適応したサイトはこんなカンジに。私はデザインがごちゃごちゃしたものよりも、テキストライクなシンプルなデザインが好きなので、賢威6.0のデザインも非常に気に入りました。
デザインが物足りないな・・という方でも、メインメニューを変更するだけでもサイトのイメージは結構変わります。また、賢威6.0の製作者でもある、松尾茂起さんのツイートで以下の内容が呟かれていました。
賢威6.0テンプレートのデザインがシンプルだと感じる人は多いと思う。僕的にはあれくらいシンプルな方がデザインの自由度が上がると思ってるけど、デザインをもっと派手にしたい方のために、来年2月にとんでもないデザインツールを出す。今年一年はその準備をしてた。と、こっそり呟いておこう。
これは、賢威テンプレートのデザインを自由に変更できるような、デザインカスタマイズ機能が追加されるという告知かもしれません。賢威の購入者なら全ての人が使えるようになるのか、別途料金が必要になるのかはわかりませんが、これはデザインの種類に不満のあったユーザーにとっては朗報かもしれませんね。
スマートフォンで確認してみる
賢威6.0は、レスポンシブWebデザインに対応しているとのこと。早速スマートフォンでどのように表示されているのかを確認してみました。
これは「クール版」での表示です。ちゃんとスマートフォン用に適した横幅とデザインに最適化されていますね。いままではWordpressへ賢威を適応した際は、プラグインのWPtouchを入れてスマホ対応にしていましたが、今後はテンプレートのみで対応が可能となるわけです。
賢威6.0の特徴
以下は公式サイトからの引用となるのですが、6.0にバージョンアップしてどの点が変わったのかを紹介しておきます。
- レスポンシブWebデザインに対応。
(ユーザーの画面サイズに合わせて、カラムを自動で調整) - ページごとのカラム変更が可能に。
(例えば、TOPページを3カラムに、内部ページを1カラムにするなど、ページごとのカラム設定が簡単に可能です。これにより、より戦略的なWebマーケティングが可能になりました) - 絶対配置指定ではなく、相対配置指定のレイアウト。
(これまで賢威独自の仕様だった、絶対配置指定をあえて辞めました。
その理由は、Googleのセマンティック技術の強化により、ページのどの部分に重要なことが書かれているかを、検索エンジンがより正しく認識するようになったからです。
そのため、よりカスタマイズがしやすい、相対は位置指定のレイアウトを採用しました) - 主要ソーシャルボタンの設置。
(弊社で独自にJavascriptを作成し、各ソーシャルメディア会社が発行しているタグを簡単に設置できるようにしています) - HTML版とWordPress版をご用意。
(今回のテンプレートから、HTML版とWordPress版を優先的に開発させて頂いております。Movable Type版ユーザーの方には大変申し訳ございません。現在、Movable Type版テンプレートに関しては開発を検討しております。
何分、各CMS向けテンプレートの開発には膨大な時間がかかるのと、昨今のWeb業界のテクノロジーの変化のスピードに対応するための処置と誤認識いただけると幸いです。Movable Typeユーザーの皆様には大変ご不便をおかけしますが、何卒宜しくお願いいたします)
個人的には、ページごとのカラム変更機能と、相対配置指定のレイアウトに変更となった点がうれしいですね。今までの賢威だと、自分でレイアウトやデザインを変更する際に、ちょっとした改変が必要で少し手間に感じていた部分だったので、この変更は大きいと感じています。
後は、遂にというか、やはりというか、Movable Typeの開発は後回しになってしまったようです。開発は検討しているとのことですが、Movable TypeはWordpressに知名度や機能面、テンプレートデザインの豊富さ等で大きく水をあけられた格好になっていますので、これは致し方ないのかなと。MTが優れている点もまだありますので、MTユーザーのためにも引き続き開発は行なって欲しいとは思います。
もう少し新規機能の詳細を見ていきます。
サイドナビに「賢威の設定」という項目が増えています。この項目では、賢威の全体的な設定やトップページの設定、Facebook、Google+、フッターの各種設定を行なうことができます。
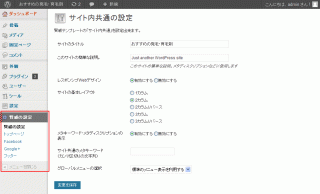
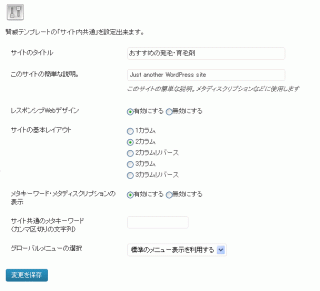
賢威の設定
賢威テンプレートの「サイト内共通」を設定出来ます。
- サイトのタイトル
- このサイトの簡単な説明。
- レスポンシブWebデザイン
- サイトの基本レイアウト
- メタキーワード・メタディスクリプションの表示
- サイト共通のメタキーワード(カンマ区切りの文字列)
- グローバルメニューの選択
カラムの選択は、今まではテンプレートメーカーで行なっていたのですが、今後は管理画面からいつでも簡単に切り替えが出来るようになっています。また、レスポンシブWebデザインの機能をON/OFFすることも可能です。これは、スマホで見られた場合でも、PC用のデザインのまま表示したいという方には便利な機能だと思います。
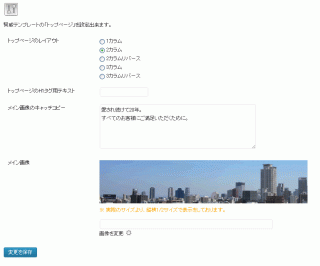
トップページ
トップページに関する設定を行なうことができます。
- トップページのレイアウト
- トップページのH1タグ用テキスト
- メイン画像のキャッチコピー
- メイン画像
賢威6.0では、トップページだけカラム(レイアウト)の設定を変更することも可能なので、TOPページは1カラムに、ブログ記事は3カラムにするといったレイアウトも可能で、より自由度が増した印象ですね。
FacebookとGoogle+
賢威テンプレートの「Facebook」と「Google+」の各種設定を行なうことが出来ます。この二つは、今後のソーシャルを牽引していく2大メディアとなっていくと思いますので、機能としてこの二つは特に重要視しておきたいですね。
フッター
フッターメニューを作成している場合は選択して、表示・非表示を切り替えることができます。
その他の機能
全体のレイアウト、TOPページのレイアウトの変更に加えて、各種の記事単位でもレイアウトを切り替えることが可能です。これは、ランディングページ的な記事を作成したい場合に、その記事だけを1カラムにしたいといった場合に有効です。これもレイアウトの自由度に寄与するありがたい機能ですね。
また、h1タグの中に入れたい文章を変更することもできます。これは内部SEOの面で少し有利になれる、かゆいところに手が届くうれしい機能となります。
見た感じでは、他にも細かい機能がいろいろと追加されているようです。アレコレと使いつつ、こんな機能まで!といった発見がありそうなので、すでにユーザーとなっている皆さんは、一度現行のバージョンをDLして、使用してみてください!
※個人的に楽しみなのが、「新しいSEO戦略マニュアルの公開。」です!これは1月中に配布されるとのことで、SEOをかじっている者として、いったいどの程度の出来上がりなのかを期待せずにはいられません。w